Quatorzième projet : Mon Portfolio
février 22, 2019 in Portfolio Josselin by Josselin
La Demande :
Il nous à clairement été rappelé de remplir des articles pour notre E-portfolio afin de le présenter au Jury le moment venu, car ce présenter devant le jury, c’est bien, présenter se que l’on a fait durant notre formation, c’est mieux 😉.
Pendant les piscines de recrutement de la promo 7, j’ai découvert le HTML un langage code pour site web avec les formateurs Vivien et Tristan qui m’ont présenter le site de Code Academy qui permet d’apprendre différent langage de code plus ou moins gratuitement étant donné que c’était la 1re chose que j’apprenais à la fabrique, j’étais très hypé enthousiasmé.
Pour faire ces articles et blindés mon portfolio, j’ai utilisé le HTML, car je n’avais pas vu l’onglet visuel ¯\_(ツ)_/¯
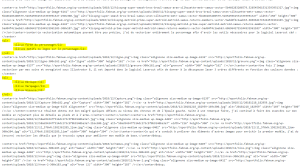
Donc j’ai tapé quasiment tous mes articles en HTML avec beaucoup de balises < > (Tellement MDR) car elles doivent commencer par une balise d’ouverture < > et de fermeture </ > . Ce souvenir des balises où les retrouver sur Google quel bonheur (alors que tout est a porté d’un clic enfin presque tout j’ai pas tout fait pour rien) ce fut long et laborieux T_T.


J’ai crée des listes à puces et numérotées avec les balises {ul}{/ul} et {ol}{/ol} ainsi que {li} {li} pour signaler la présence du texte dans la liste.
Mais comme je l’ai dit plus haut je n’ai pas tous fait pour rien :
J’ai pu souligner des bouts de textes qui le méritaient ou bien des points intéressants avec la balise {u} {/u}.
J’ai pu insérer des liens dans 2 articles « Blender Guru » pour « Ma découverte de Blender » et « Code Academy » pour cet article avec la balise {a href=Le lien »target= »_blank »} Le mot ou la phrase sur la ou le quelle sera insérer le lien{/a} on peut faire sans le « target= »_blank » mais je préfère l’utiliser car il permet d’ouvrir une nouvelle fenêtre quand on clique sur le lien ce qui n’est pas le cas du site Wordpress E-portfolio.
Et j’ai pu changer la couleur de certains textes pour que le jury est quelle que chose (qui a de la gueule) qui soit présentable avec la balise {p style=« color:rgb(255,0,0); »} Votre Texte sera en rouge{/p}
Comme pour la saison 8 qui va arriver le 14 avril ma marche sur le remplissage de mon portfolio s’est terminer.
QUE NENNI les fautes d’orthographe étaient, sont et seront toujours présent j’ai donc utilisé Scribens pour rectifier le tir sur TOUT mes articles.
































































































Logo sur mon PC Portable
Logo sur mon PC Portable
Fair une porte clées sur sketchUp et pui...