
Avec Simon, nous avons appris à utiliser un logiciel d’animation en 2D à partir de plusieurs types de scripts pour donner un contenu d’animation assez simple.
Scratch est un langage de programmation 2D manipulable et exécutable par le logiciel de même nom à vocation éducative. Ainsi, Scratch est à la fois une application mais aussi un site web. Il a été réécrit en ActionScript pour sa seconde version et donc exécuté par Adobe Air ou dans le navigateur par Flash Player puis en JavaScript pour la troisième version. Le code est sous licence libre, de plus en plus permissive au fur et à mesure des versions.
Le logiciel est traduit en soixante-dix langues et le site web comptait plus de 43 millions d’utilisateurs enregistrés en juillet 2019. Sa dernière version (3.0) date du 2 janvier 2019.
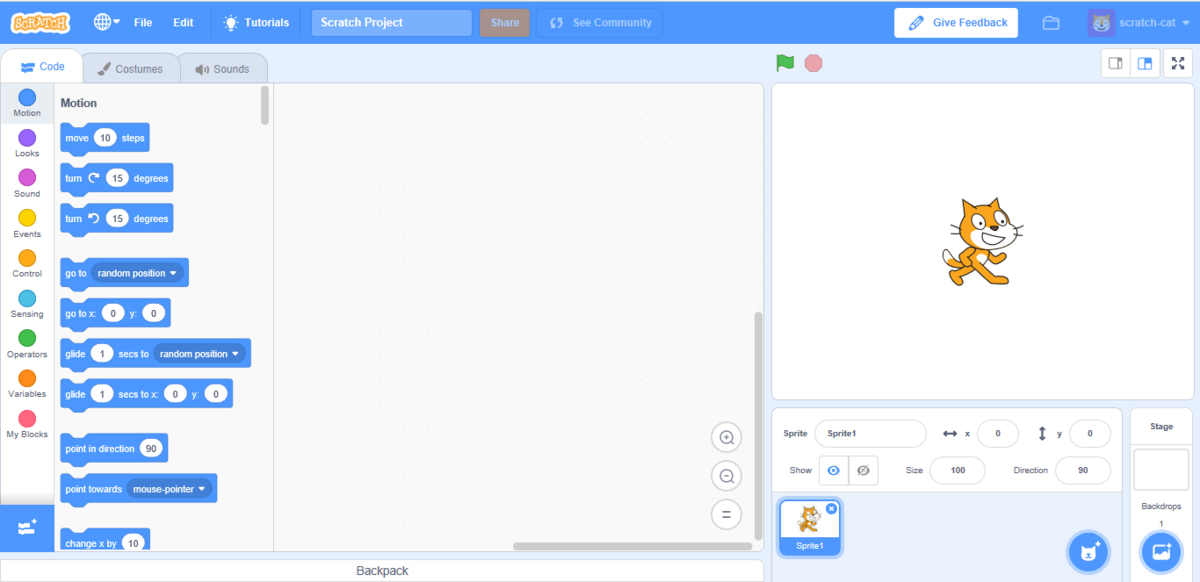
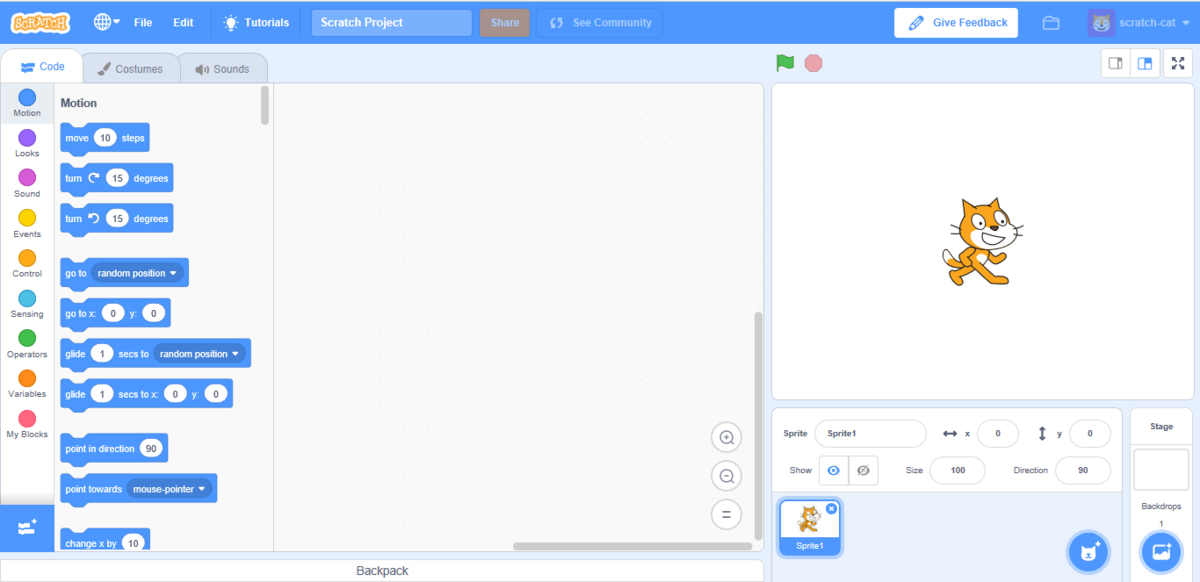
- Le logiciel en question :

(au dessus donc) Scratch est un logiciel qui permet de créer des animes en 2D comme des mini-jeux, des petits scénarios ,etc… La particularité de ce logiciel, est qu’il fonctionne avec des scripts correspondant à chaque critère de mouvement du lutin.
- Les scripts d’animation :

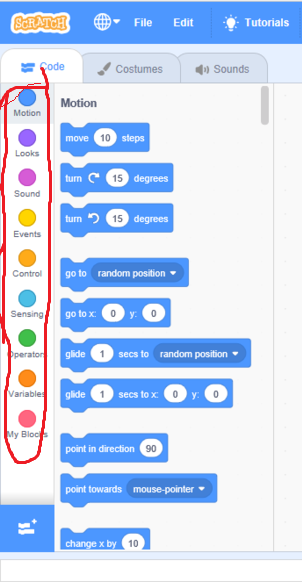
Voici un exemple de script ci-dessous :

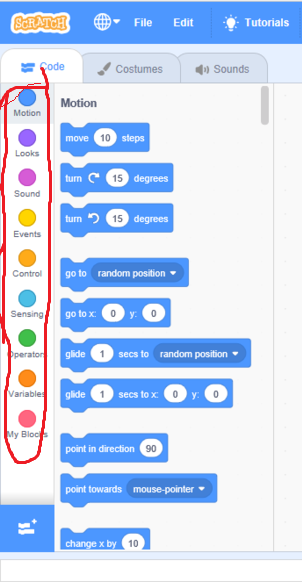
Les scripts, plus principalement appelés des blocs, permettent de donner du mouvement au lutin. Il existe plusieurs types de scripts, ayant à chacun leur couleur et leur rôle. Il y en a actuellement 10 types et chacun on leur spécialité (sons, effets, gestuelles).

Le lutin est un personnage qui est la clé principal du logiciel, car c’est à partir de cet élément qu’on peut voir les résultats après avoir empilé plusieurs blocs ensembles. Le chat que l’on voit juste au dessus, est le personnage apparaissant par défaut sur le logiciel. On le retrouve également sur le logo du logiciel. Pour ma part, j’avais sélectionné une image sur Google. Cette image était une photo du pont de San Francisco, que j’ai ensuite utilisé pour inclure le lutin dessus. Mon but a été de le faire se déplacer de gaucher à droite, et de le faire sauter pour donner l’aspect d’un personnage se déplaçant sur une côte en regardant le pont de San Francisco.





































Logo sur mon PC Portable
Logo sur mon PC Portable
Fair une porte clées sur sketchUp et pui...