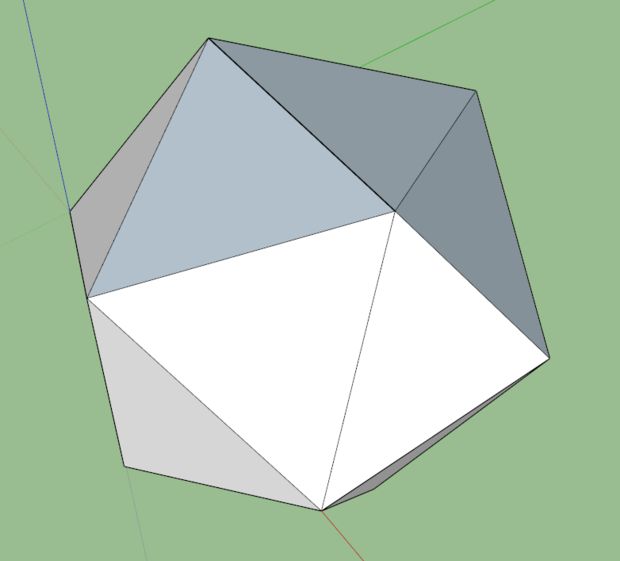
Avec Simon, nous avons appris à maîtriser un logiciel de modélisation 3d sur Sketchup.
Durant ma première activité avec Simon, j’ai dû faire de l’impression sur vinyle via le Plotter :
– Pour cela, j’ai travaillé un logo en vectoriel (à expliquer) sur le logiciel Illustrator pour ensuite le transférer à un logiciel (WinPCSign) (lequel???) qui communique directement avec découpeuse vinyle pour l’imprimer et le coller sur le dos de mon PC.
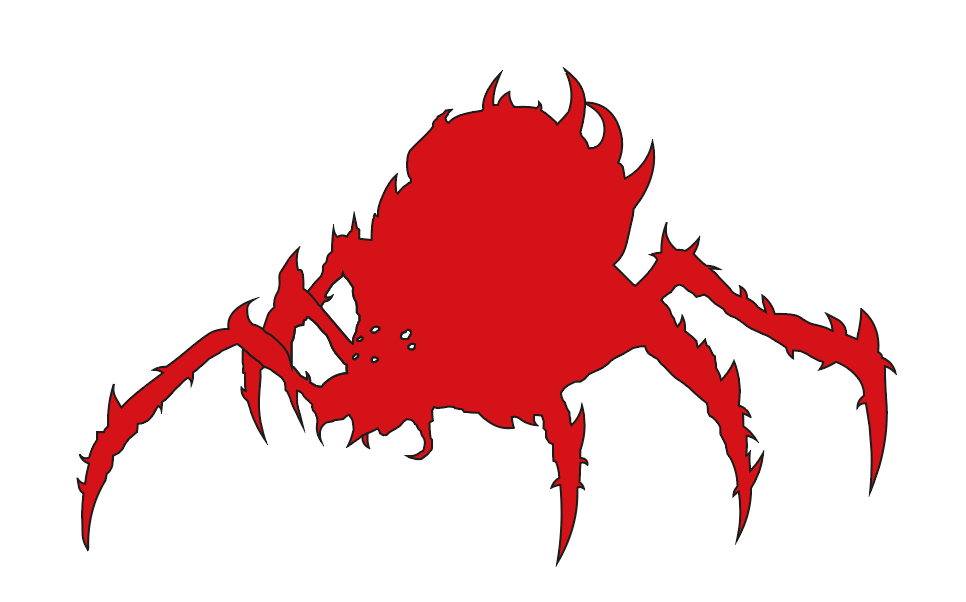
– Pour la première étape de cette activité, j’ai choisi une image sur internet, image que j’ai je l’ai enregistré pour l’importer sur Illustrator. Par la suite, j’ai du vectoriser mon image pour en faire un logo et le décalquer via plusieurs calques, pour en suite le détourer et ainsi y retrouver la strucure du visuel d’origine.
Voici les différents calques que j’ai réalisé :
(je vais vous expliquer par la suite pourquoi j’ai utilisé 3 couleurs différentes pour mes calques).
Après les 3 calques réalisés, je les ai superposé précisément pour ainsi obtenir un résultat qui te semble correct :
En suite, j’ai transféré mon visuel vers le logiciel de la découpeuse qui s’appelle WinPCSign.
WinPCSign est un logiciel qui est relié à la découpeuse vinyle, et c’est sur ce logiciel qu’on programme les ordres d’exécution de la machine.
C’est par ailleurs sur cette étape que l’on revient le choix des 3 couleurs que j’ai utilisé pour mes calques et je vais expliquer pourquoi.
Tout d’abord, ces couleurs m’ont servit à modéliser mon logo, et chacune représente donc l’aspect de mon tigre, comme on a pu le voir sur les 3 calques précédents. De plus, les couleurs devaient être associées aux couleurs de chaque rouleau de papier vinyle que j’ai ensuite fait découpé à la découpeuse.
Après avoir fini la découpe, j’ai procédé à un travail assez minutieux pour décoller chaque élément de mon tigre à l’aide d’un cutter, car le papier vinyle est composé d’un autocollant. Ceci fut ma dernière étape pour en suite coller mon dessin vinyle sur mon pc.
On est aller sur scratch pour apprendre la programmation et apprendre a crée des minis jeux.
Scratch est un langage de programmation graphique manipulable et exécutable permettant de créer des petit jeux ou de faire de l’animation avec des petits personnage appelé lutin.
Pour ajouter un nouveaux lutin il faut juste cliquer sur l’icône en forme de dossiers pour ajouter un nouveaux personnage a parti de dossier existant sur votre ordinateur.
Le personnage sert a utiliser un lutin existant de base sur scratch.
Le pinceaux sert a créer sont propre personnage.
L’icône photo sert a prendre une photo avec sa webcam pour en faire un lutin.
Le lutin est un personnage qui est la clé principal du logiciel, car c’est à partir de cet élément qu’on peut voir les résultats après avoir empilé plusieurs blocs ensembles. Le chat que l’on voit juste au dessus, est le personnage apparaissant par défaut sur le logiciel. On le retrouve également sur le logo du logiciel.
I/ Illustrator :
Dans les premiers jours de notre formation, nous avons pu découvrir et apprendre à utiliser le logiciel « Illustrator », un logiciel de conception graphique.
L’une de nos premières tâches a été de personnaliser nos ordinateurs portables, afin de pouvoir le retrouver plus facilement (vu qu’il ne quitte pas l’établissement).
Pour ma part, j’ai choisi de faire une image vectorielle d’une créature venant d’un de mes jeux de survies préférés, cependant, l’image que j’ai récupéré comme modèle était assez petite donc bien pixelisée lorsque j’ai zoomé.
II/ Photoshop :
Nous avons eu l’occasion d’apprendre à utiliser le logiciel avec l’aide d’un ancien élève de la formation d’une promo précédente : William. Nous avions été mis par groupes de deux et nous sommes entraînés à soustraire une image pour l’implanter dans une autre. Avec mon binôme, une fois qu’on avait compris le fonctionnement, nous nous sommes amusés a créer une image assez marrante.
Voici les matériaux : Nous avons pris 2 photos pour les intégrer dans une troisième :
Voilà le résultat :















Logo sur mon PC Portable
Logo sur mon PC Portable
Fair une porte clées sur sketchUp et pui...