Projet : Apprendre la programmation avec scratch
Outil: Scratch
 Scratch est un langage de programmation graphique manipulable et exécutable permettant de créer des petit jeux ou de faire de l’animation avec des petits personnage appelé lutin.
Scratch est un langage de programmation graphique manipulable et exécutable permettant de créer des petit jeux ou de faire de l’animation avec des petits personnage appelé lutin.

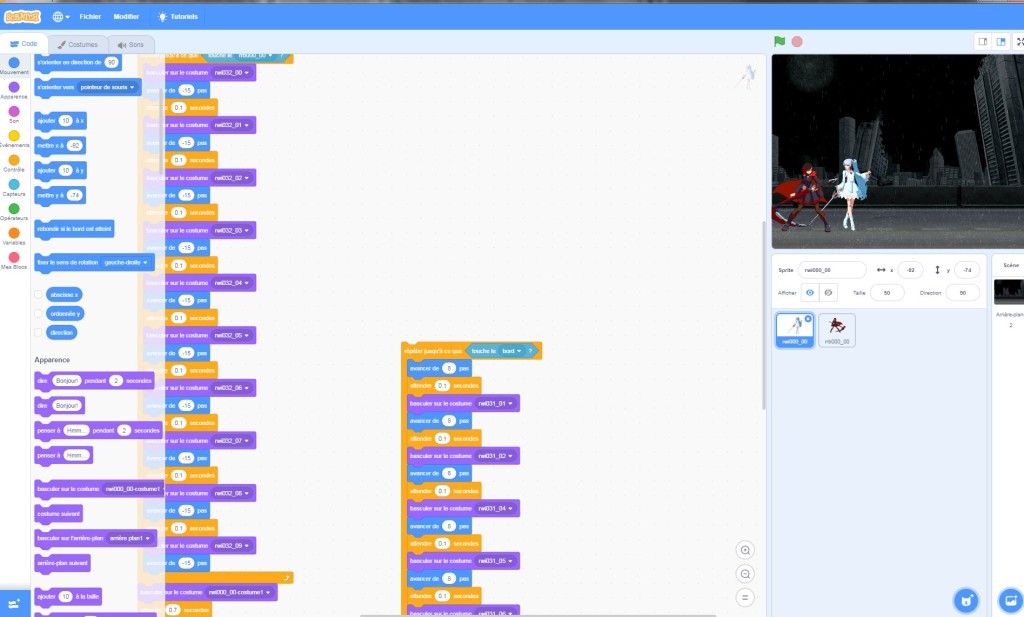
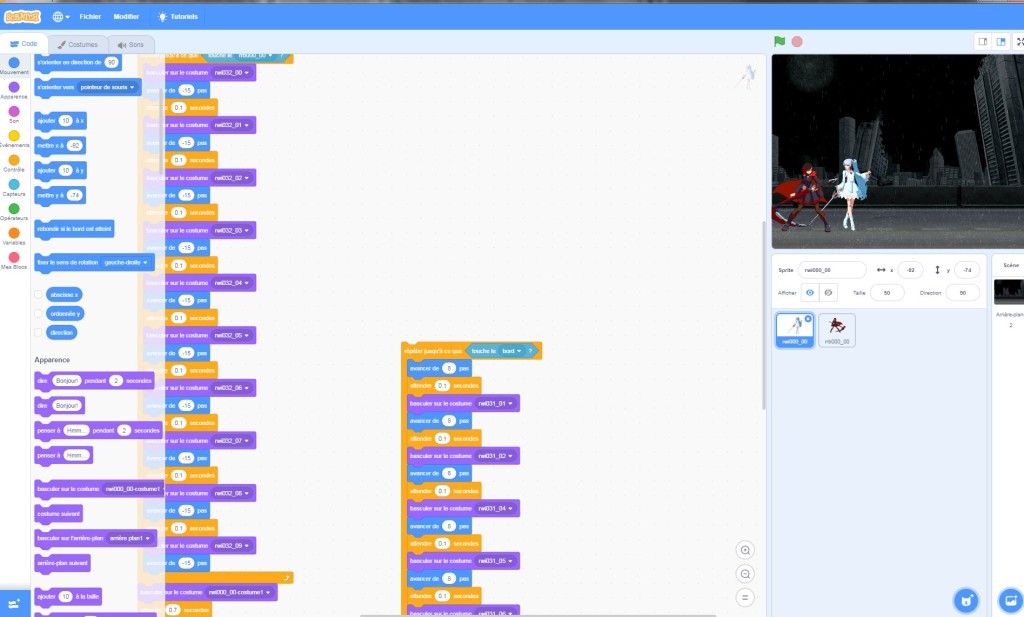
scratch se présente comme ca (ceci est la version deskop la premiere que le site vous propose)
Ensuite voyons les menus :

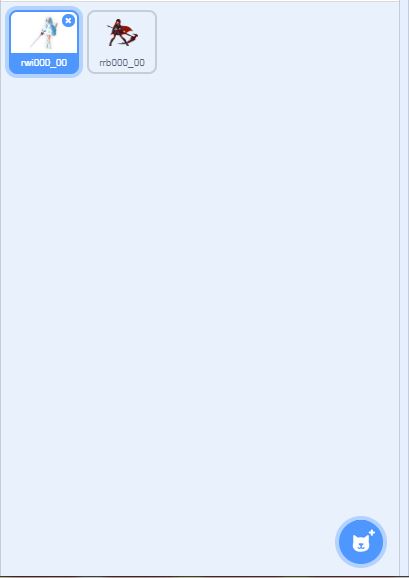
Pour ajouter un nouveau lutin il faut juste cliquer sur l’icône en forme de Chat pour ajouter un nouveaux personnage a parti de dossier existant sur votre ordinateur il faut cliquer sur importer un sprite (un personnage).
Le personnage sert a utiliser un lutin existant sur Scratch.
Le pinceau sert a créer sont propre lutin.
L’icône photo sert a prendre un photo avec sa webcam pour en faire un lutin.
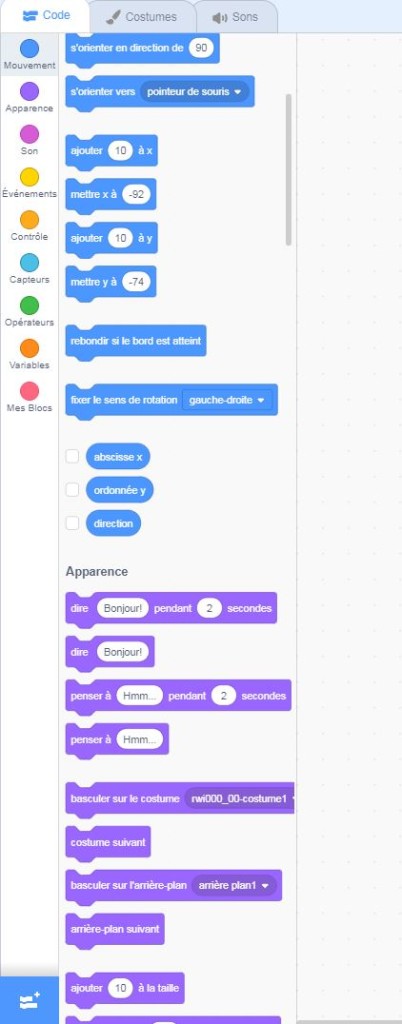
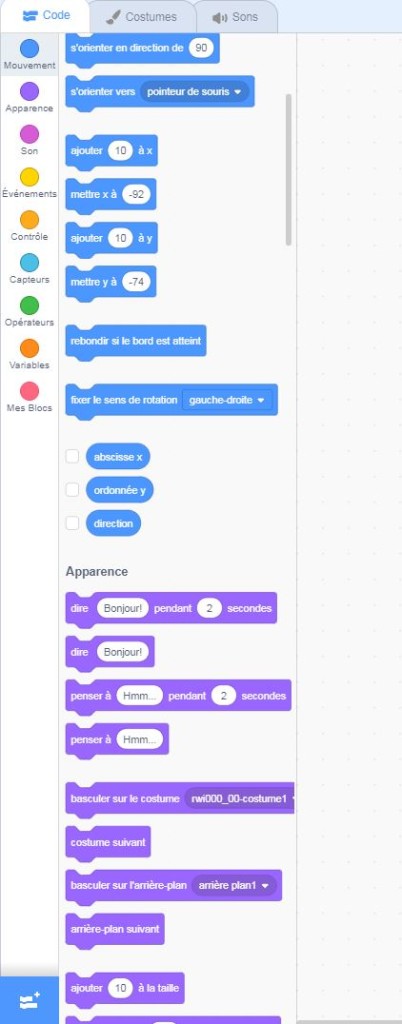
Les script pour le lutin :

le menu des action se passe ici
Mouvement : sert a déplacer le personnage ainsi que fixer sa rotation.
Apparence : sert a modifier le costume du lutin et a telle moment.
Sons : sert a joue certain sons.
Stylo : sert a faire suivre un dessin précis pour le lutin ou a dessiner pendant ces mouvement.
Données : sert a créer des variable pour effectuer différente action.
Événement : sert a faire interagir avec les différent option vue si dessus en fonction d’une touche précis.
Contrôle : est un outil important pour scratch car il est combiné avec tous les option par exemple avec on peux faire attendre le lutin pendant telle seconde et avec un autre action scripter il la fera ensuite après avoir attendu.
Capteur : et un outil qui combine avec Contrôle permettant de faire interagir plusieurs action ensemble.
Opérateur : est l’outil le plus chiant a utiliser car sa implique un niveaux élevé sur scratch car il a beaucoup de calcul.
maintenant le menus des lutins:
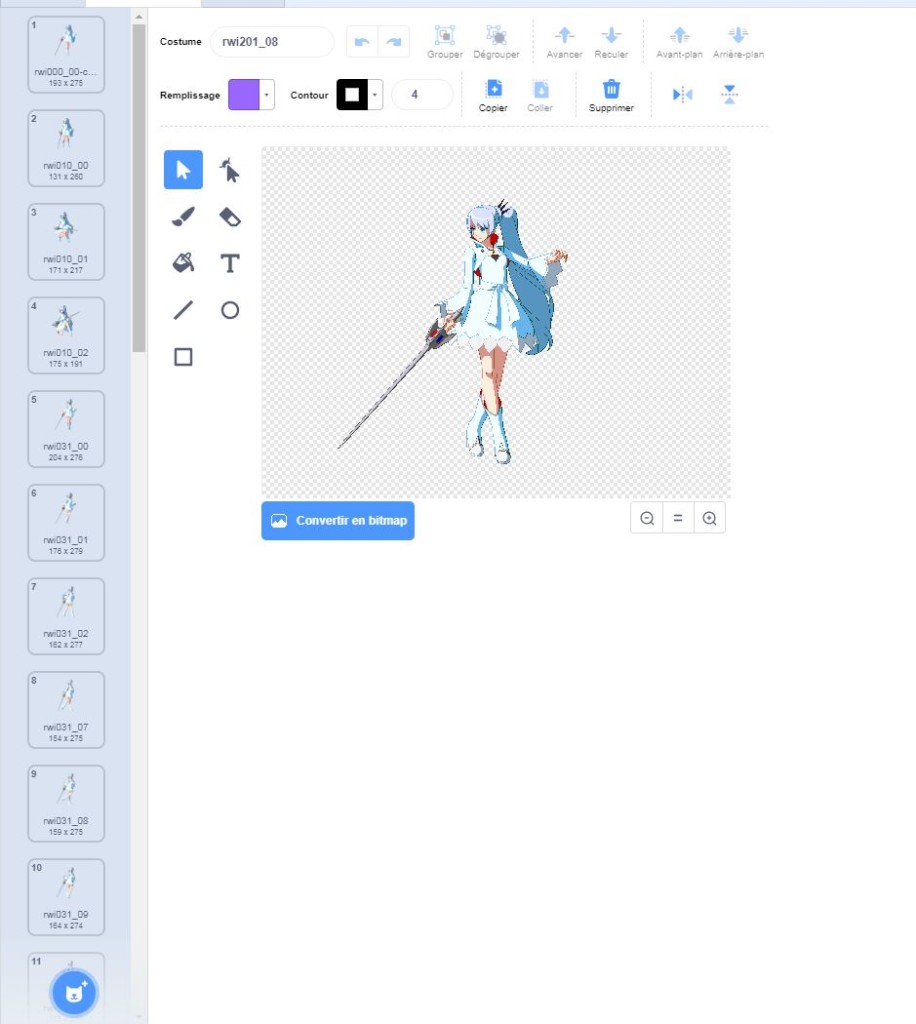
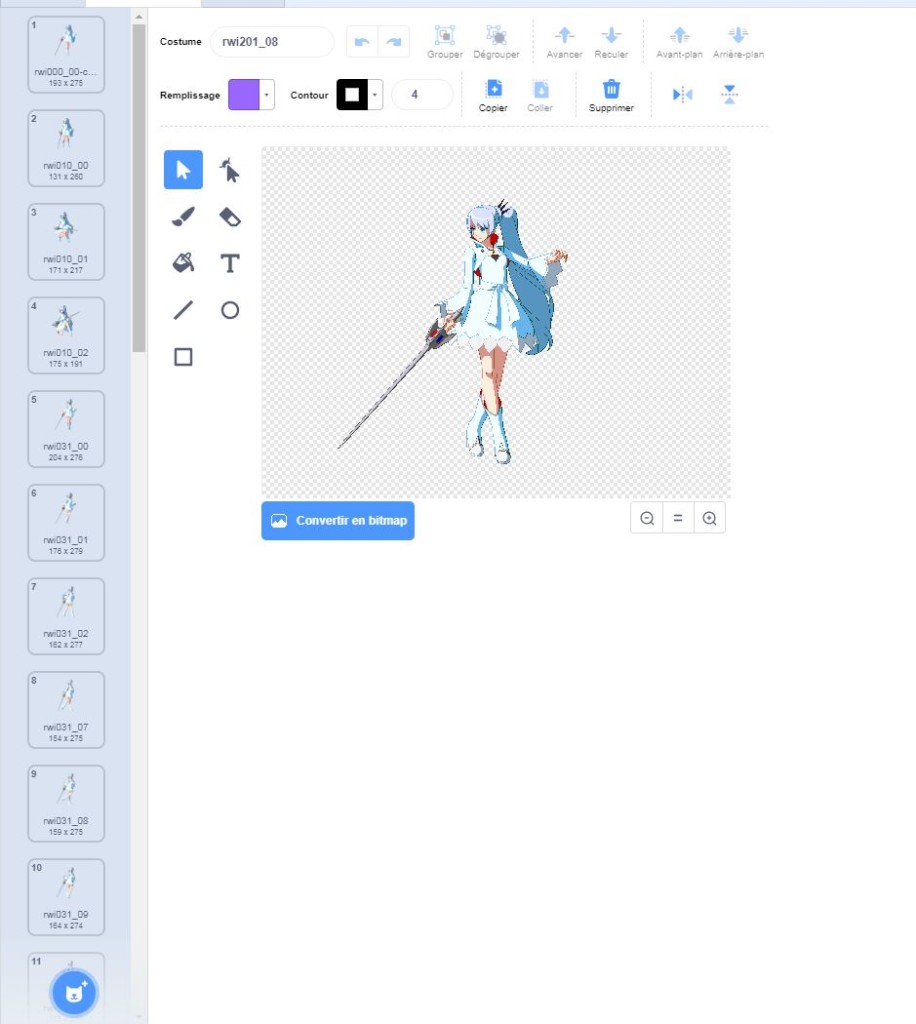
Quand on clique sur l’icône d’un lutin on peux allez sur costume pour voir :

Ce menu est similaire a celui pour ajouter un lutin donc pas besoin ré expliquer comme ça marche remplacer juste le mot lutin par costume dans l’explication des lutin et vous verrez c les mêmes. Il fonctionne en interaction avec le menus costumes des actions pour faire basculer le lutin d’un costume a l’autre.
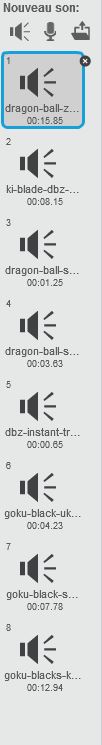
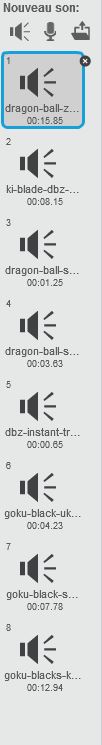
Puis il y a celui des sons, pour ajouter des son pendant votre animation :

ce menus et celui des sons
Ce menu sert a rajouté des sons que l’on peux installez facilement avec les site tel que YouTube MP3 pour votre lutin même chose que pour le menu des costumes . En plus dans ce menu on peut faire du montage avec les sons sélectionné pour rogner un partir raccourcir le son ou dupliquer des sons.

Ce menu est celui des arrières plans il sert a créer le décors pour votre script ,et en cliquant dessus vous pourrez créer des interaction comme changer de décors, pour changer cliquer juste sur l’icône en forme d’image.
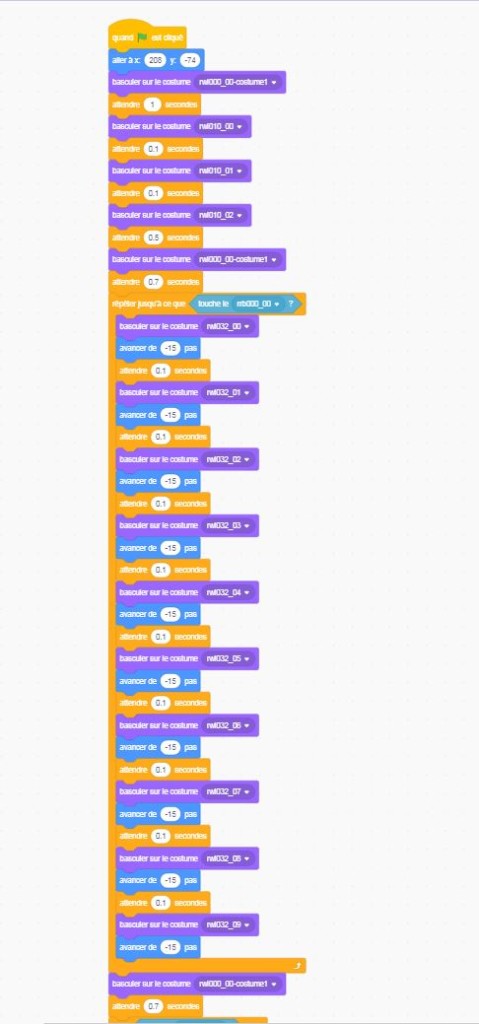
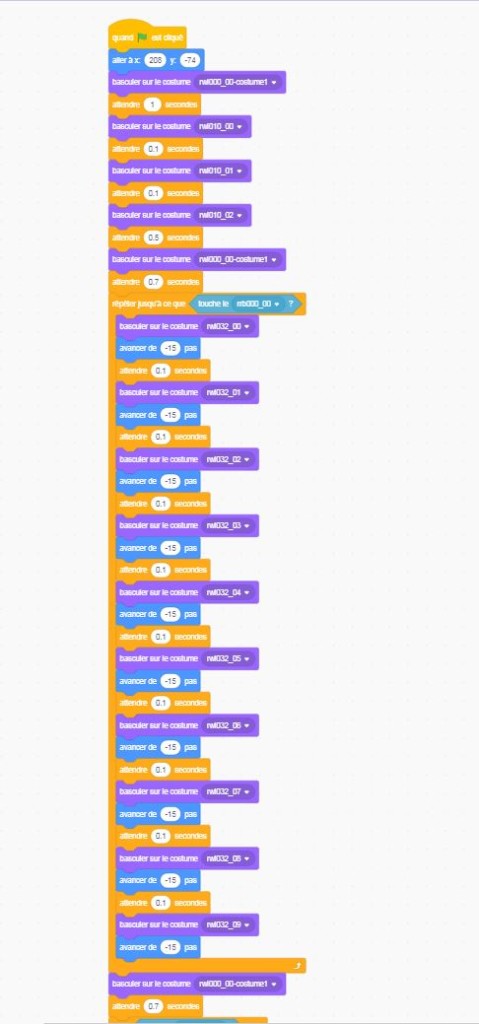
A la fin avec tous les menus expliqués ci-dessus donne un script comme ceci :

Voilà un petit aperçu d’une animation fait avec tous ça :
Temps : 6h00
Ce projet fût intéressant car j’ai pu apprendre a utilisé Scratch sans difficulté scratch car c’est simple à prendre en main.






















 Scratch est un langage de programmation graphique manipulable et exécutable permettant de créer des petit jeux ou de faire de l’animation avec des petits personnage appelé lutin.
Scratch est un langage de programmation graphique manipulable et exécutable permettant de créer des petit jeux ou de faire de l’animation avec des petits personnage appelé lutin.
















Logo sur mon PC Portable
Logo sur mon PC Portable
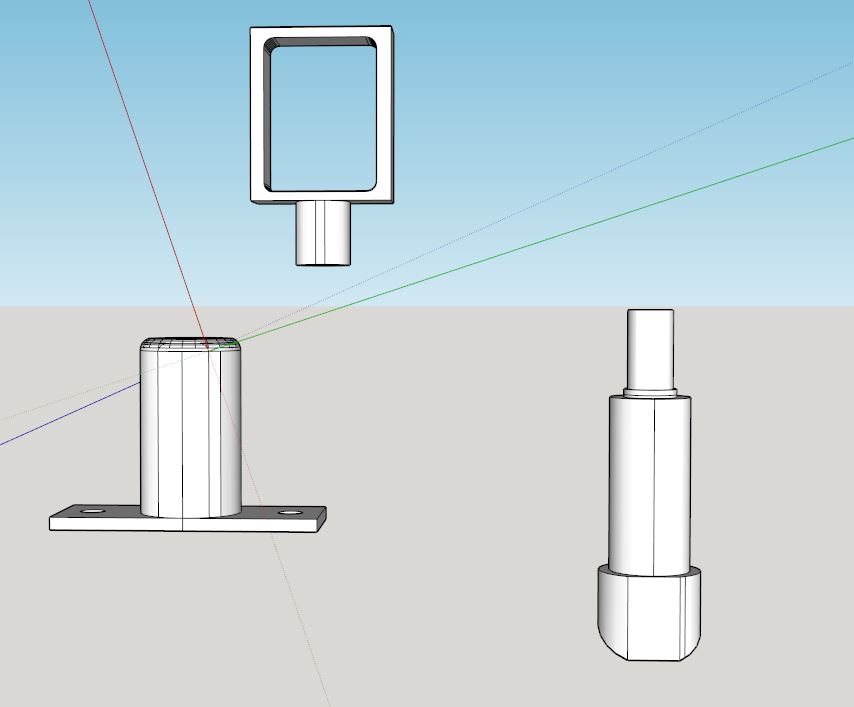
Fair une porte clées sur sketchUp et pui...