Simon m’avait demandé de concevoir les dessins vectoriels sur Illustrator pour les trophées d’un concours de questions « spécial rock ». Il avait reçu une commande lui demandant 10 trophées :
_1 avec la phrase : Vainqueur du quiz « spécial rock » 2019.
_9 avec la phrase : Quiz « spécial rock ».
J’ai donc commencé les dessins vectoriels des 2 types de trophées, il a été décidé qu’ils seraient identiques (sauf pour la phrase), rectangulaires et j’ai le choix pour l’image gravé dessus. Puisque le choix m’est offert et pour rester dans le thème du concours, j’ai choisi de dessiner une guitare électrique sur le trophée, mais aussi d’écrire les phrases avec une police de type rock (Rockstar Regular). Les dessins étaient rapides à faire, j’ai pu les passés à Simon pour qu’il lance le programme avec « Lasercut » pour couper à la découpe laser sur du plexiglas.
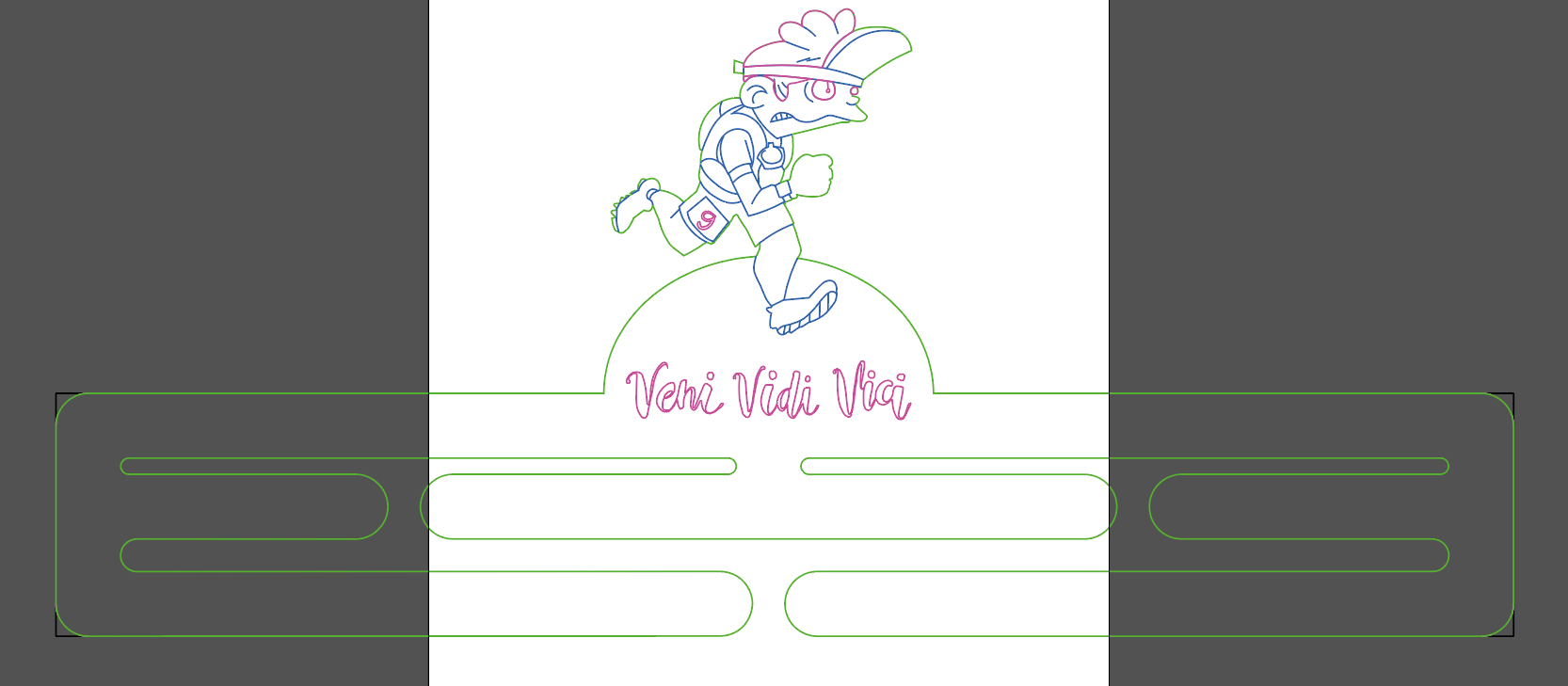
Voici les dessins vectoriels utilisés :







































Logo sur mon PC Portable
Logo sur mon PC Portable
Fair une porte clées sur sketchUp et pui...