Le MARDI 22 MAI j’ai commencé à travailler sur un projet visant a créer une « Boite à Tweets ».
Ce projet consiste à créer une boîte avec un bouton sur le dessus qui va automatiquement envoyer un message sur Twitter.
Voici à quoi va ressembler la Boite à Tweets finalisée :

Mais pour en arriver à l’étape finale, j’ai dû apprendre à utiliser le Logiciel SketchUp qui m’a permis de créer cette boîte.
SketchUp est donc un logiciel de modélisation 3D qui permet de créer et d’imprimer avec l’aide d’une imprimante 3D un objet ou de découper des pièces à la découpeuse laser pour enfin les assembler pour ne faire qu’une seule pièce comme cette boîte.
Donc pour commencer j’ai dû créer la forme de ma boîte : sa largeur, sa longueur, sa hauteur en bref toutes les dimensions nécessaires à sa conception.
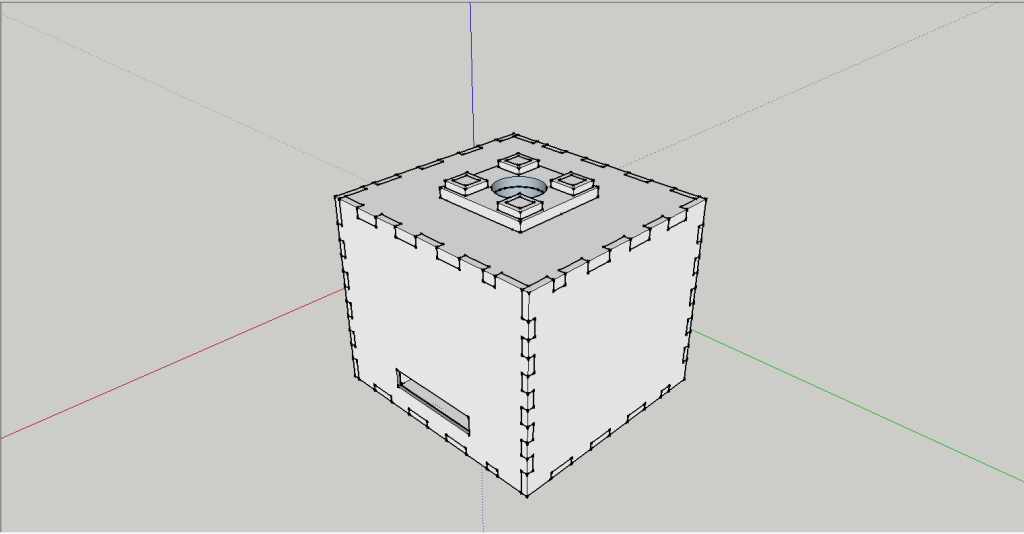
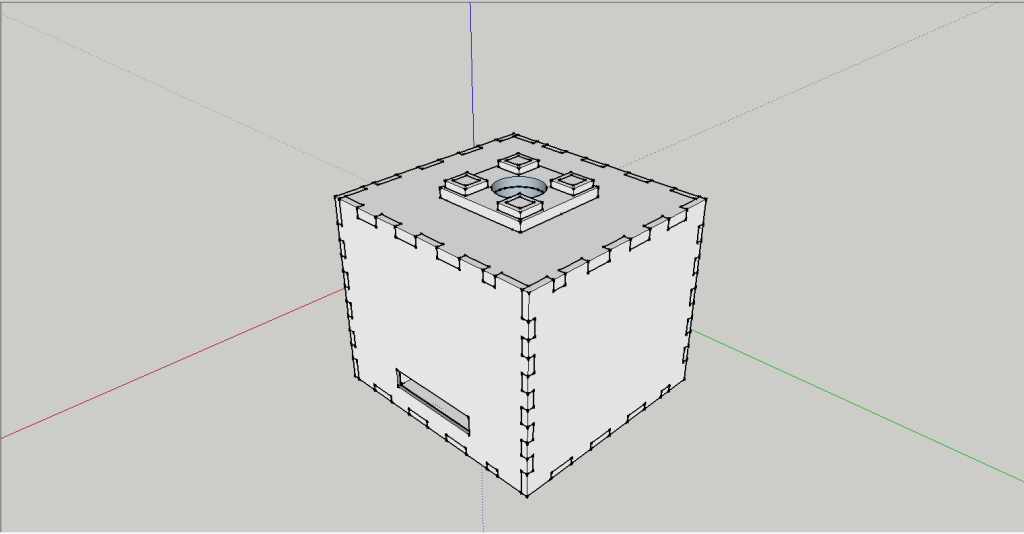
Voila le prototype de la boîte :

Donc comme on peut le voir ici nous avons vraiment une boite toute simple, sauf que, si nous la découpons au laser, la boite ne pourra pas tenir car nous avons aucun moyen d’accrocher les murs ensemble donc si jamais on la découpe au laser dans cette états ça ne servirais a rien vu qu’elle ne pourra pas tenir.
J’ai du donc trouver un moyen de fermer la boite.
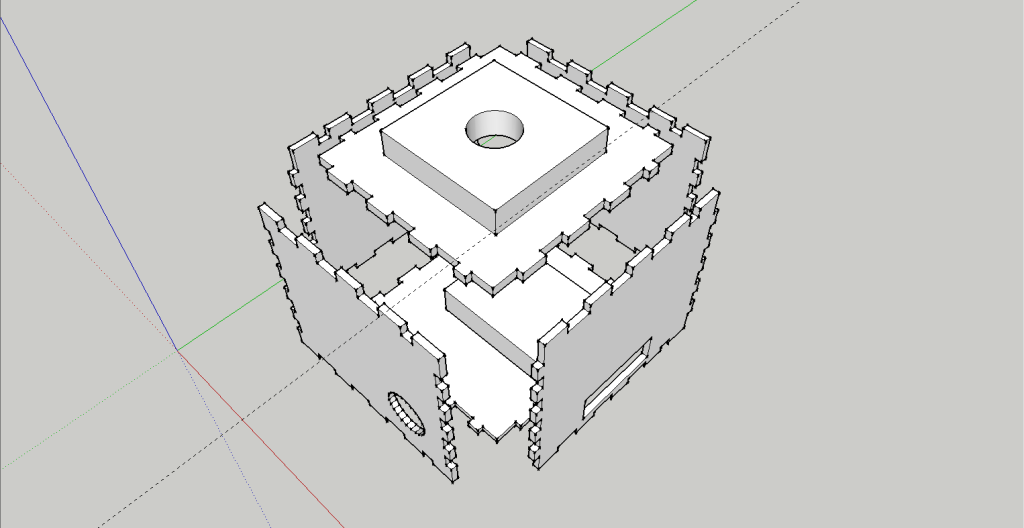
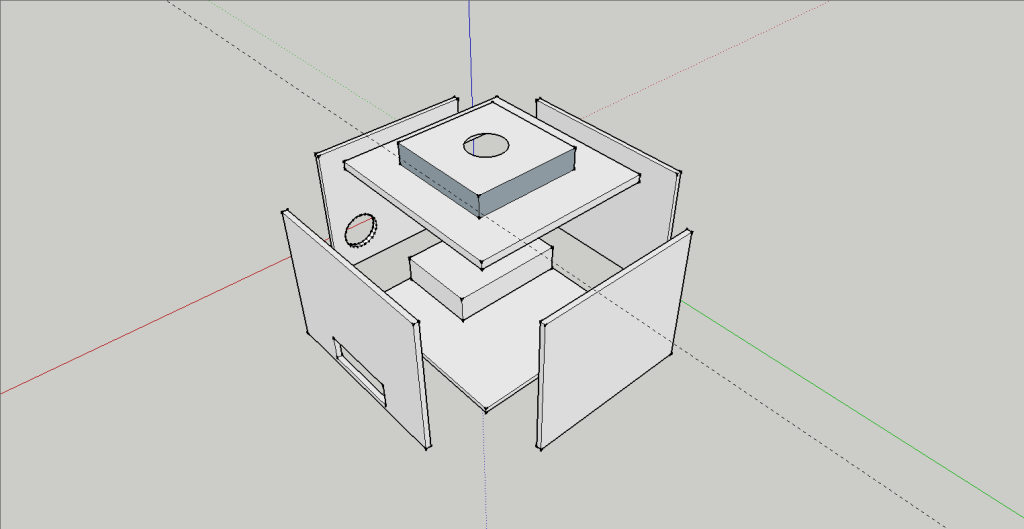
Voila ma solution :

Comme vous pouvez le remarquer maintenant il y a des encoches sur les bords des côtés de la boîte afin de pouvoir les assembler facilement.
Cependant, j’ai pu remarquer qu’il y avait un problème sur le dessus de la boite. En effet, j’ai appris que c’était impossible de « rajouter » de la matière avec une découpeuse laser ce qui me parait maintenant logique mais je n’y ai pas penser sur le coup.
J’ai donc encore changer le design de la boîte pour quelle soit plus logique.
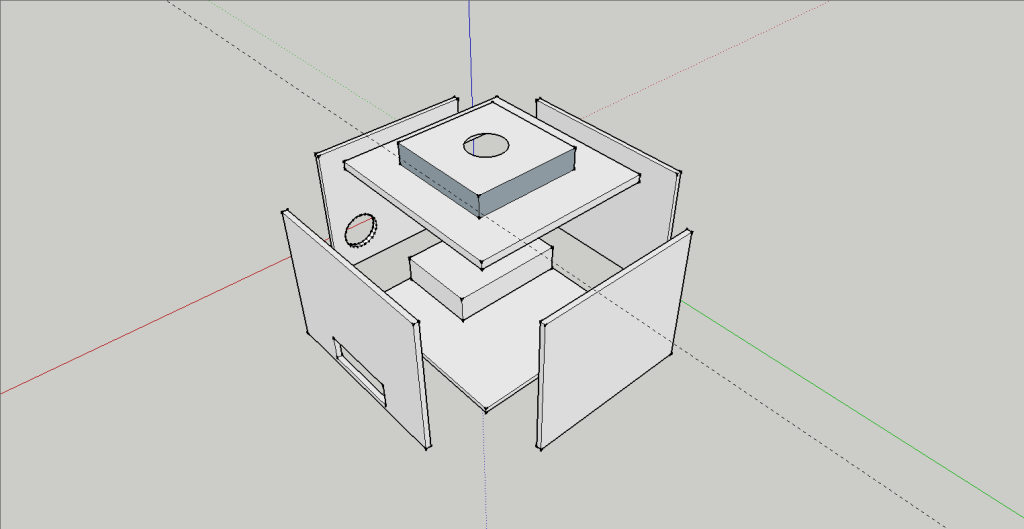
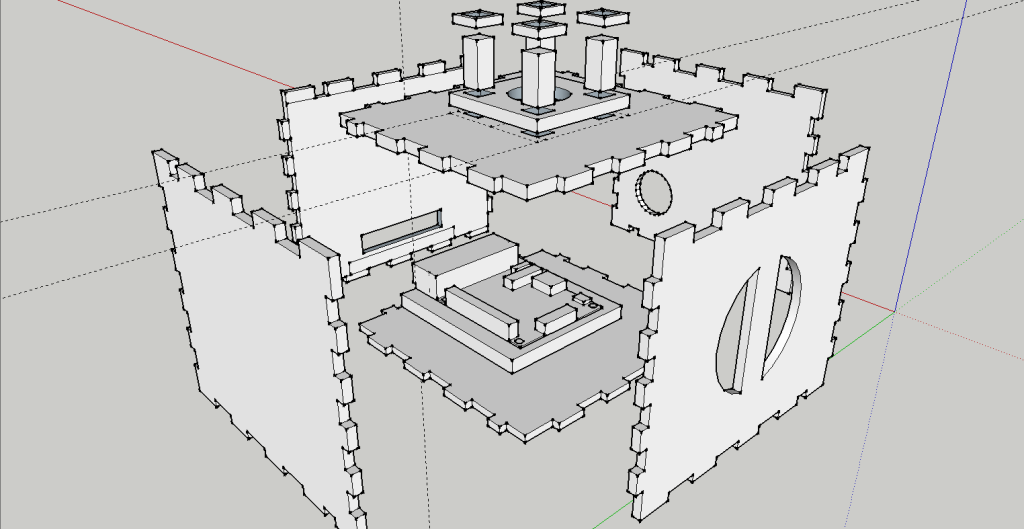
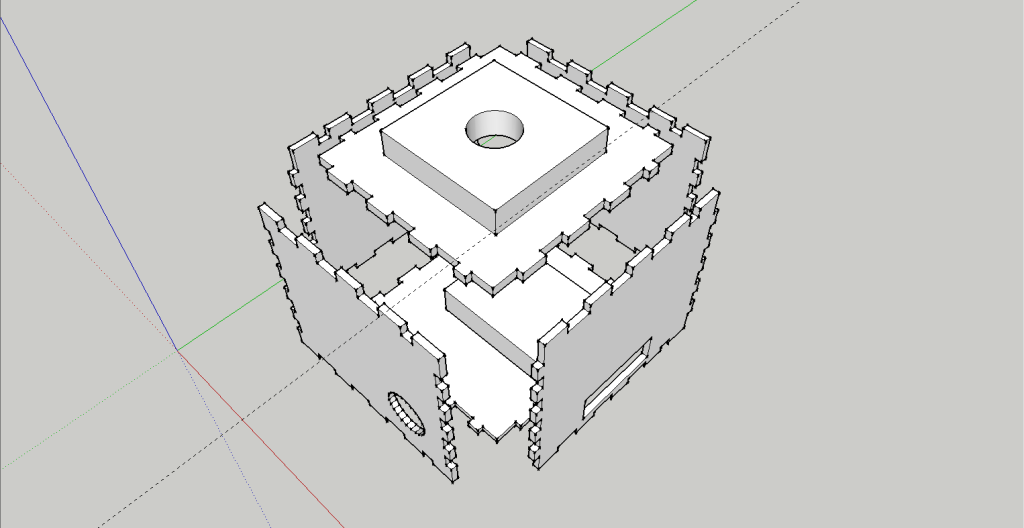
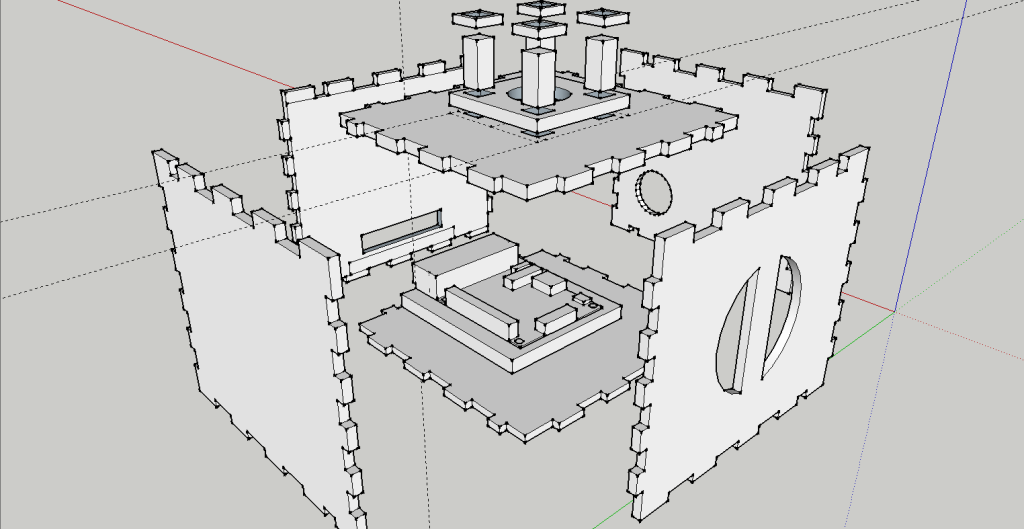
Voila donc le résultat :

Donc voila problème réglé, du moins c’est ce que je pensais.
Car j’ai encore fait la même erreur que précédemment, c’est à dire que j’ai encore fait une pièce à laquelle il faudra rajouter de la matière. J’ai donc dû repenser un autre… encore une fois. Mais j’ai aussi allégé ma pièce d’encoche car je trouvais qu’il y en avait trop.
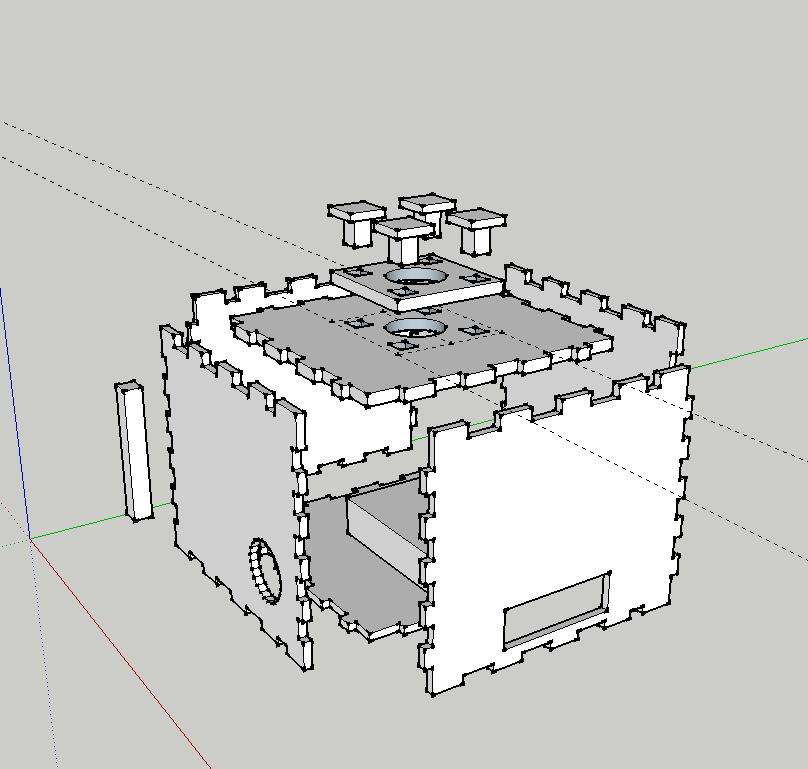
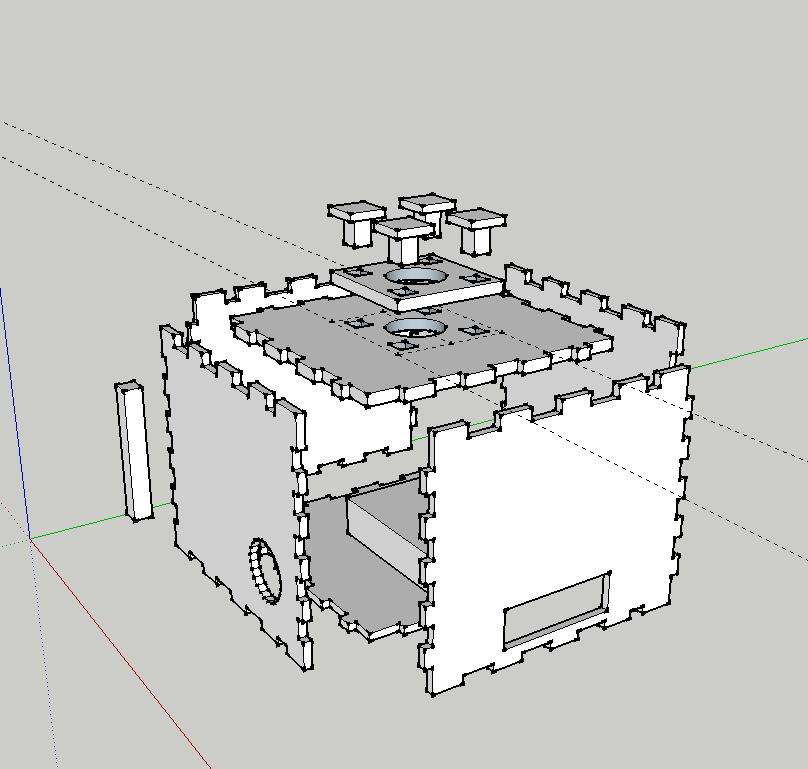
J’ai donc diminué leur nombre et réglé mon problème au dessus de ma pièce :

Maintenant que mon problème du dessus de la pièce est réglé mais aussi que le nombre d’encoche est diminué j’ai pu donc finaliser ma pièce, en y rajoutant une poignée a l’arrière pour pouvoir ouvrir la boite au cas où il y aurait un problème.
Maintenant il ne reste plus qu’à la découper au laser pour voir le rendu et faire des derniers réglages si nécessaire.



















Logo sur mon PC Portable
Logo sur mon PC Portable
Fair une porte clées sur sketchUp et pui...